导读 在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。 可能有的
在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。
可能有的朋友还不会使用HBuilderX添加JS语法错误校验,该怎么操作呢?今天小编就将和大家一起分享使用HBuilderX添加JS语法错误校验的操作方法,还不不会的朋友赶紧来学习一下哦。
首先,打开HbuilderX。

点击菜单栏中的【工具】

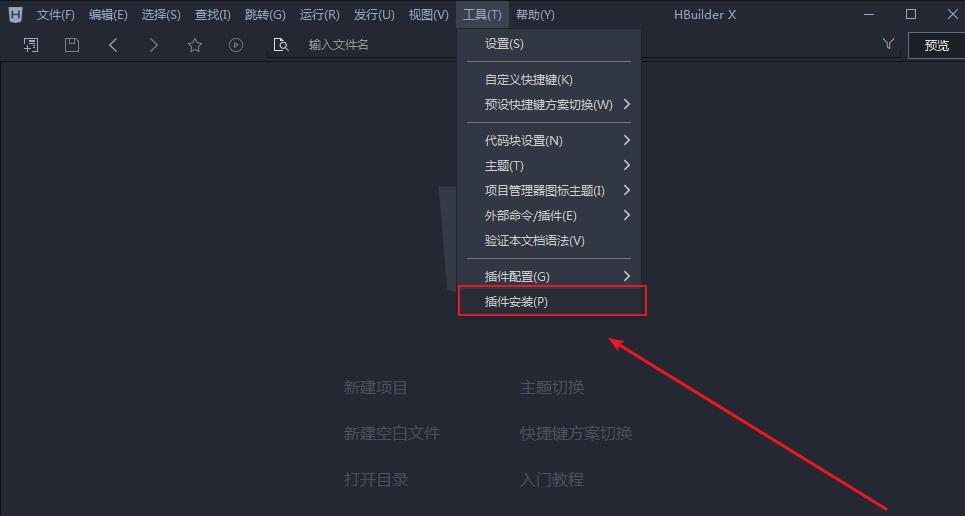
在弹出的菜单里点击【插件安装】

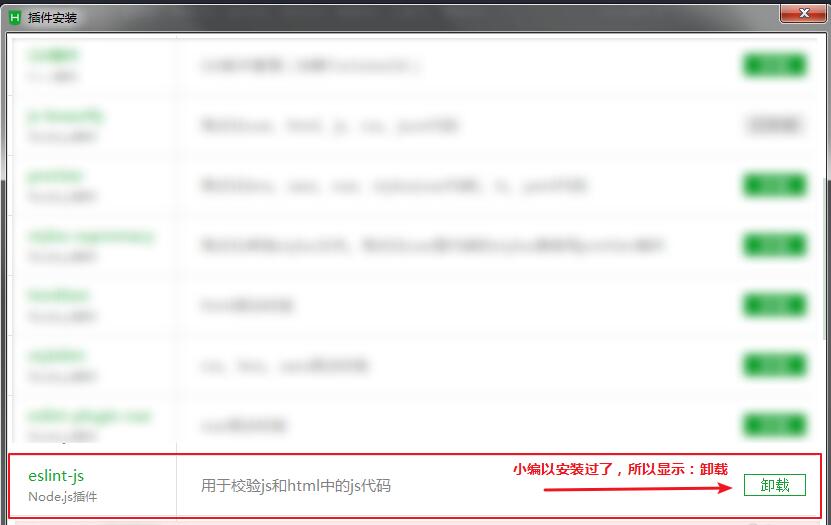
找到【eslint-js】插件后,并点击安装!

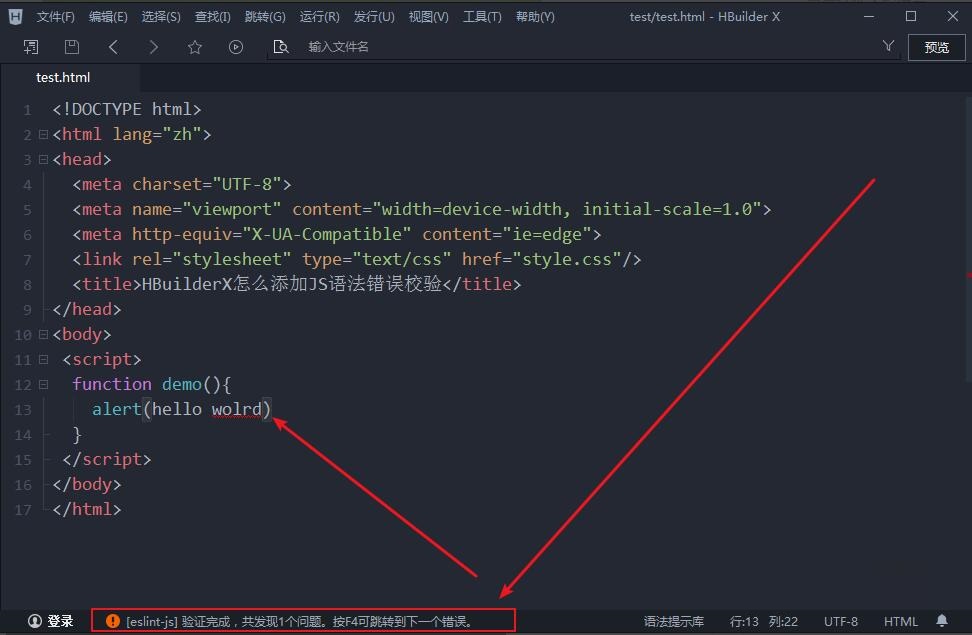
安装好插件后,可以输入JS代码来测试一下。如图所示。

以上就是小编分享的使用HBuilderX添加JS语法错误校验的操作方法,希望可以帮助到各位朋友。